Wordpress Tips
WordPress Code: Dynamic Content Based on Scroll Depth
In the past few years, we have covered plenty of WordPress plugins and functions that can display dynamic content to your website. Most of them take into account location, visitor role, and other similar factors. Have you ever wanted to load content based on scroll depth? You can do so by combining a bit of PHP and JavaScript.

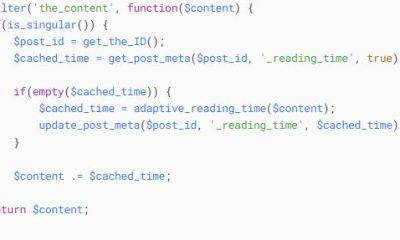
For starters, you are going to need a code that tracks how far down the user has scrolled and sends that data to WordPress via AJAX. The PHP function listens for this data and serves different content. Scrolling data is handled with this code

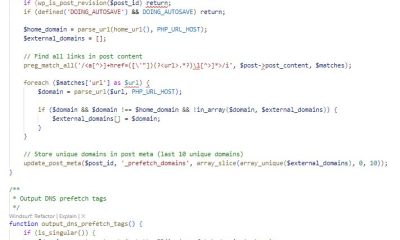
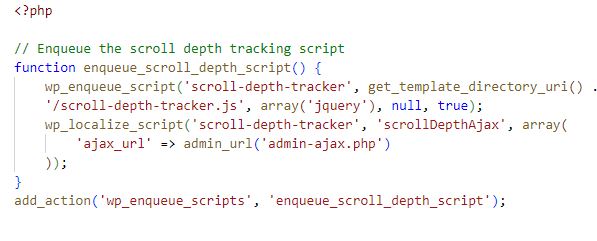
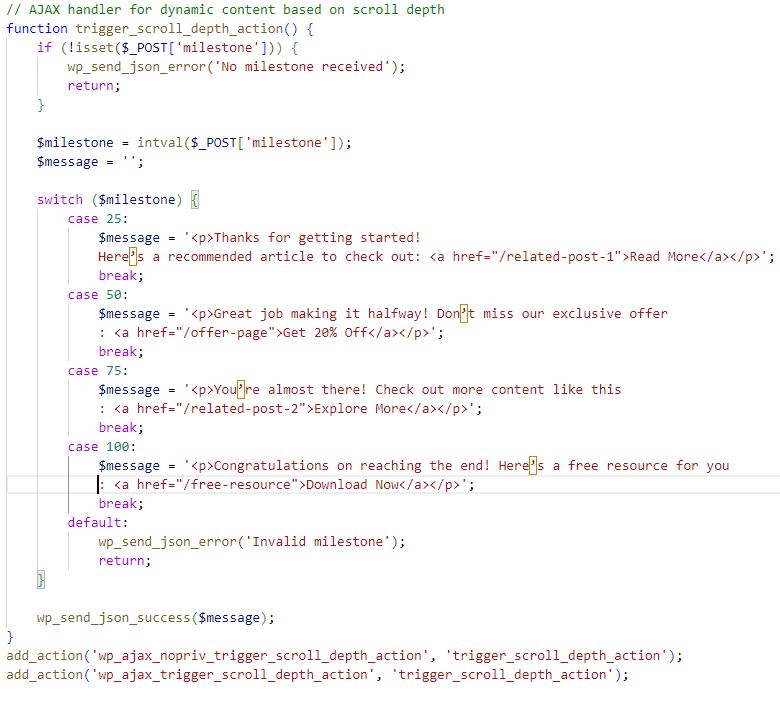
Now that everything is in order, you need to have an AJAX handler in your functions file.

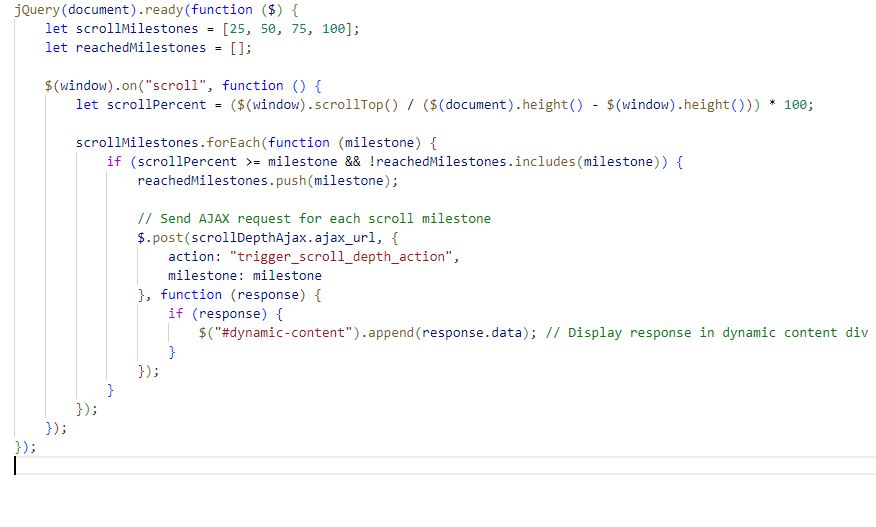
In order for your dynamic content to be displayed properly, you need to have a div section with “dynamic-content” id. The JS code simply calculates how far a user has scrolled. The handler function displays a different message as your visitors scroll down. How would you improve this code?