Wordpress Plugins
How to: Change JPEG Compression In WordPress
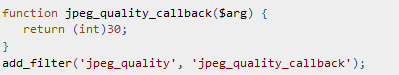
In the past few months, we have covered various ways to optimize images and speed up your website. There are many image optimization services that can reduce your images to a fraction of their original size. But many of them don’t work on all your files. You can reduce thumbnail sizes or improve quality by reducing or increasing JPEG compression for your site. The below function, which you should add to your functions.php file, takes care of that:

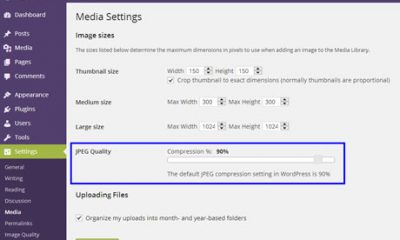
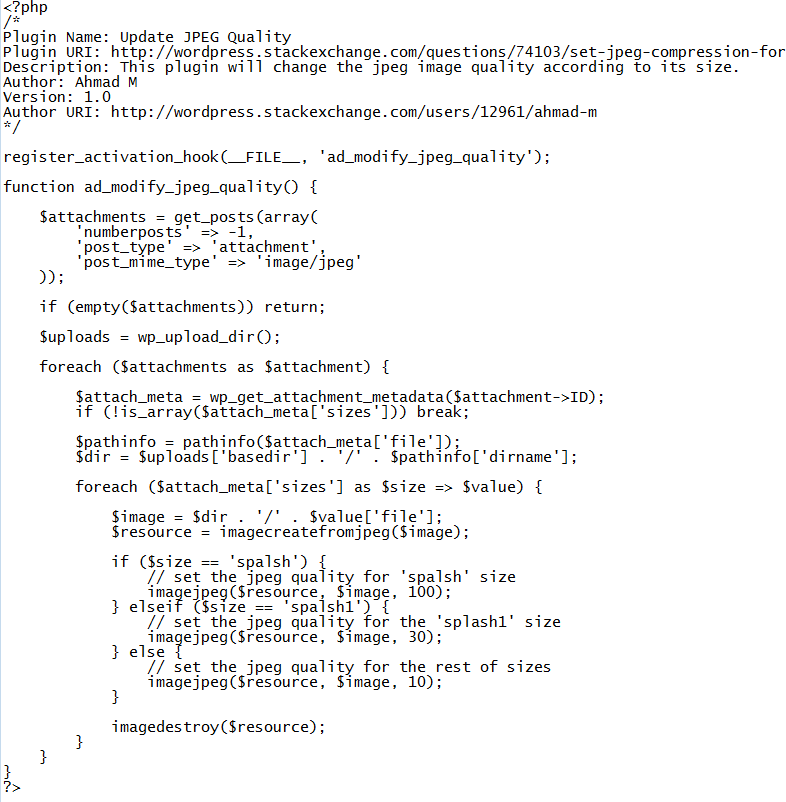
You should probably go with 80 or 90 as your compression rate. Once you have added the above code snippet to your functions.php file, your new files will be compressed at the specified rate. But what about existing images? We have used Force Regenerate Thumbnails to take care of that for us in the past. As Ahmad M explains on stackexchange, it is much easier to accomplish this using a custom plugin:

The above plugin goes through all your previously uploaded .jpeg images and adjusts their quality according to the conditions you have set. If you upload huge images to WordPress all the time and don’t mind compromising a bit of image quality to achieve more speed, you may want to spend some time experimenting with the JPEG compression rate for your site.
[Source: Stack Exchange]