Wordpress Plugins
How to Add 9GAG Style Watermarks to WordPress Images
In a perfect world, we wouldn’t have to worry about people stealing our images. Any successful webmaster would tell you that content thieves have no shame. They have no problem with stealing other people’s content or images. We have already covered ways you can combat content theft and plagiarism. Adding watermarks to all your images is another way to protect your work (even though it is not effective all the time). Watermark My Image is a handy plugin that lets you add 9GAG-style watermarks to your images.

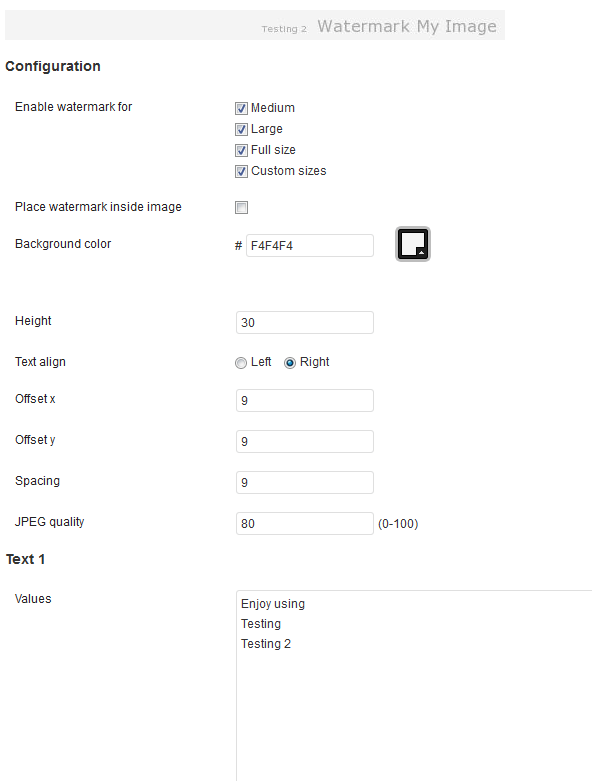
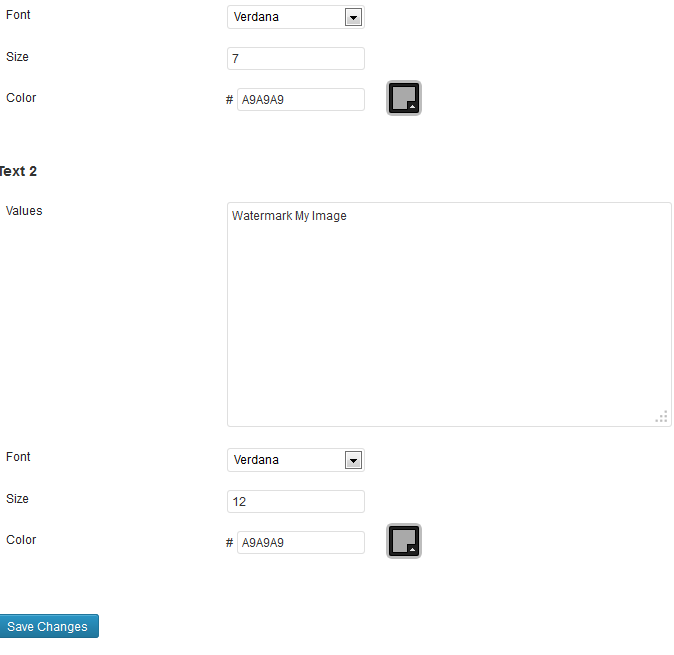
This plugin is fairly easy to customize. You can choose which image sizes you would like to apply watermarks to and put your message inside your images. Background color, height, offset, and spacing values can be changes on Watermark My Image’s configuration page. You can change JPEG quality, font type/size/color, and text values. You do have the option to apply multiple values (one message per line).

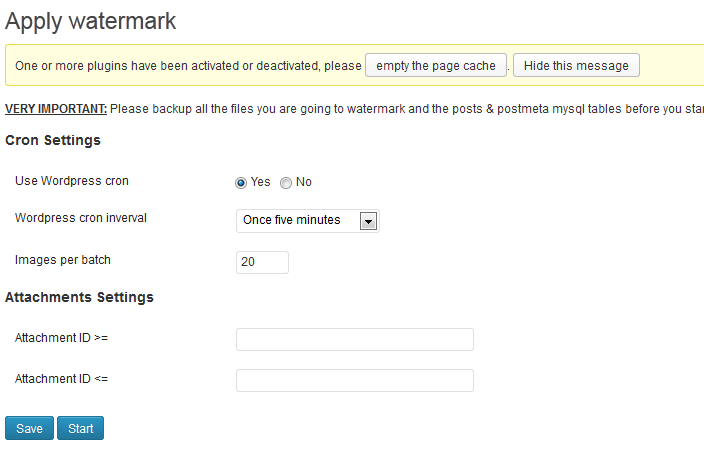
You should create a backup of all your images before watermarking them. If you have a ton of images uploaded to your site already, the process will take a while. Make sure you choose a reasonable number for the “Images per Batch” field. Custom fonts can be used which is a plus.

Watermark My Image is simple to use and adds 9GAG-style watermarks to your images. You may have to do some CSS coding to make it behave exactly like what you see on 9GAG.com though. Watermarking your images is not going to keep content thieves away but it does make their job harder, which is always a positive.